# Flex Layout
...
<div class="layout">
<div class="box"></div>
<div class="box"></div>
<div class="box"></div>
</div>
...
1
2
3
4
5
6
7
2
3
4
5
6
7
.layout{
height: 50vh;
background-color: gray;
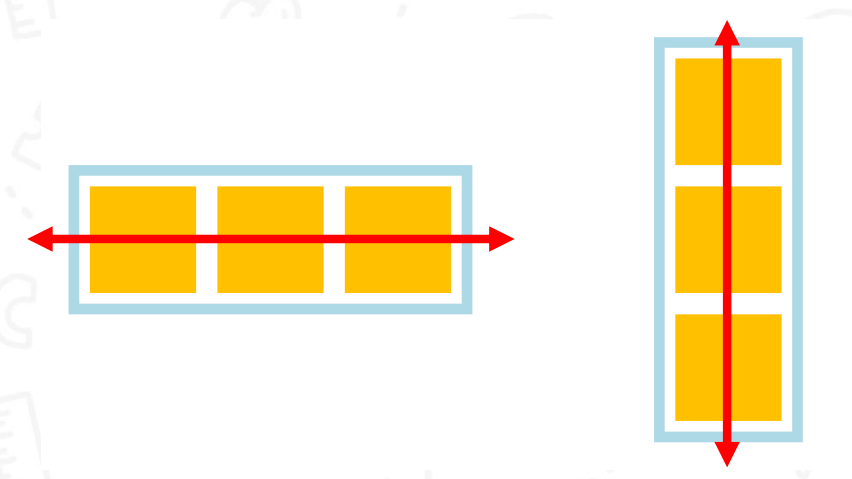
display: flex;
flex-direction: column;
gap: 10px;
}
.box{
width: 100px;
height: 100px;
background-color: yellow;
}
1
2
3
4
5
6
7
8
9
10
11
12
13
2
3
4
5
6
7
8
9
10
11
12
13
.layout{
height: 50vh;
background-color: gray;
display: flex;
flex-direction: row;
gap: 10px;
}
.box{
width: 100px;
height: 100px;
background-color: yellow;
}
1
2
3
4
5
6
7
8
9
10
11
12
13
2
3
4
5
6
7
8
9
10
11
12
13
# Spacing
# justify-content

.layout{
height: 50vh;
background-color: gray;
display: flex;
flex-direction: row;
justify-content: space-between;
}
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
.layout{
height: 50vh;
background-color: gray;
display: flex;
flex-direction: row;
justify-content: space-around;
}
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
.layout{
height: 50vh;
background-color: gray;
display: flex;
flex-direction: row;
justify-content: space-evenly;
}
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
.layout{
height: 50vh;
background-color: gray;
display: flex;
flex-direction: row;
justify-content: center;
}
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
.layout{
height: 50vh;
background-color: gray;
display: flex;
flex-direction: row;
justify-content: center;
gap: 10px;
}
1
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
# alight-items
.layout{
height: 50vh;
background-color: gray;
display: flex;
flex-direction: row;
align-items: flex-start;
}
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
.layout{
height: 50vh;
background-color: gray;
display: flex;
flex-direction: row;
align-items: center;
}
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
.layout{
height: 50vh;
background-color: gray;
display: flex;
flex-direction: row;
align-items: flex-end;
}
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
# Try it yourself
- display: flex;
- flex-direction: row | column;
- justify-content: space-between | space-around | space-evenly | center;
- align-items: flex-start | center | flex-end;
- gap: {value};
display: flex;
;;
;
;